2.18.0Accordion
Accordion Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-accordion - Source code
-
View on Github - Dependencies
-
Overview
The Accordion component is a vertical list of items, each of which can be expanded or collapsed to show more content.
Install via NPM
npm install @bolt/components-accordion
Usage
{% include "@bolt-components-accordion/accordion.twig" with {
items: [
{
trigger: "Accordion item 1",
content: "This is the accordion content.",
},
{
trigger: "Accordion item 2",
content: "This is the accordion content.",
},
{
trigger: "Accordion item 3",
content: "This is the accordion content.",
}
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
All of the items in the accordion. Each item should contain a header and a content. |
array
| — |
|
|
|
Allow only one section to open at a time. |
boolean
|
false
|
|
|
|
Hides the separator in between items. |
boolean
|
false
|
|
|
|
Creates a box shadow around the accordion. |
boolean
|
false
|
|
|
|
Controls the inset spacing of each item. |
string
|
medium
|
|
|
|
Vertically align the accordion trigger content and trigger icon. |
string
|
center
|
|
By setting the single prop to true, it allows only one item to be opened at a time.
Single open item
Multiple open items (default)
By setting the no_separator prop to true, it will remove the separator in between items.
Accordion with separators
Accordion without separators
By setting the box_shadow prop to true, it will create a box shadow around the accordion.
Box shadow
Box shadow, no separator
No box shadow
By setting the spacing prop to none, xsmall, small, medium, or large, it applies the appropriate inset spacing for each accordion item. The default is medium.
Spacing: none
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Spacing: xsmall
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Spacing: small
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Spacing: medium
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Spacing: large
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
By setting the icon_valign prop to top or center, it will vertically align the trigger and the icon accordingly.
Icon Valign: top
Icon Valign: center
Set the inactive prop to true on any accordion item to display the trigger as an inactive element. It will have the same font-styles as the other triggers but none of the interactive styles. It will not be clickable, and that item's content and toggle icon will always be hidden.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Accordion inside various themes
Accordion with shadow inside various themes
Using the grid inside trigger and content
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Pass various components into the content
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
This is a headline
This is regular text. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et.
Example Q&A
By setting the content_spacing or trigger_spacing prop to an Accordion Item, the default spacing value inherited from the parent Accordion can be optionally overridden.
Basic usage: spacing
Using spacing will uniformly set the same spacing on both the trigger and the content.
spacing prop defined.
spacing prop defined.
spacing prop defined.
Advanced usage: content spacing
Using content_spacing will only set the spacing on the content container. This should only be used if you don't want the same spacing on both the trigger and the content.
content_spacing prop defined.
content_spacing prop defined.
content_spacing prop defined.
Advanced usage: trigger spacing
Using trigger_spacing will only set the spacing on the trigger container. This should only be used if you don't want the same spacing on both the trigger and the content.
trigger_spacing prop defined.
trigger_spacing prop defined.
trigger_spacing prop defined.
2.18.0Action blocks
Action Blocks Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-action-blocks - Source code
-
View on Github - Dependencies
-
Overview
Stylistic block layout for displaying actionable icon and text. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-action-blocks
Description
Action blocks work as a group to provide the user an easy to browse list of options of relativeto take action to discover more information. They commonly exist as links to more detailed content.
Best Practices
- Can use xlight, light, dark, and xdark themes.
- Can have an image, icon, and/or text
- Should link to content
- Should be limited to 7 (soft limit) unless we're representing a large list of content that is meant to be scanned
- Can wrap to many rows
- Top aligned by default
- Can be vertically centered
- Are set with a border by default
- Can be borderless
Usage
{% include "@bolt-components-action-blocks/action-blocks.twig" with {
contentItems: [
{
text: "Item 1",
url: "#!",
icon: {
name: "icon-name",
size: "large",
background: "circle"
}
},
{
text: "Item 2",
url: "#!",
icon: {
name: "icon-name",
size: "large",
background: "circle"
}
},
{
text: "Item 3",
url: "#!",
icon: {
name: "icon-name",
size: "large",
background: "circle"
}
}
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
The max amount of items (action blocks) to be displayed in one row. |
number
|
6
|
|
|
|
Vertical alignment of the content inside each action block. |
string
|
start
|
|
|
|
Removes the border in between each action block. |
boolean
|
false
|
|
|
|
Content items to populate the action blocks. |
array
| — |
|
|
|
Use max_items_per_row prop instead. |
| — |
|
|
|
Use valign prop instead. |
| — |
|
|
|
Use borderless prop instead. |
| — |
|
Vertical alignment: start
Vertical alignment: center
Vertical alignment: end
Max items per row: 2
Max items per row: 3
Max items per row: 4
Max items per row: 5
Max items per row: 6
Max items per row: 7
Max items per row: 8
Max items per row: 9
Max items per row: 10
Max items per row: 11
Max items per row: 12
2.18.0Bolt Background
Background Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-background - Source code
-
View on Github - Dependencies
-
Overview
Background can be added to any container. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-background
Description
Background allows Bolt to set an image inside of bands.
- Can set an image inside the band
- Can set background shapes
- Can set focus on the left
- Can set focus on the right
- Can set light, medium, or heavy opacity
- Can set a left, right, or center gradient
We recommend a max-width of 2880px for full-bleed background images. This recommendation takes into consideration the common HD screen resolution of 1920x1080 and multiplies 1920 by 1.5.
Usage
{% include "@bolt-components-background/background.twig" with {
opacity: "heavy",
fill: "gradient",
focalPoint: {
vertical: "center",
horizontal: "center"
},
contentItems: [
{
pattern: "image",
src: "/images/content/backgrounds/background-tall-4.jpg"
}
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Overlay opacity |
string
|
medium
|
|
|
|
Should an overlay be used for this background. |
string
|
enabled
|
|
|
|
Add a Bolt Background Shapes group. |
string
|
none
|
|
|
|
Alignment of shape group. |
string
|
right
|
|
|
|
Type of fill to use for the overlay. |
string
|
color
|
|
|
|
Color of the fill to use in the overlay. |
string
|
default
|
|
|
|
Where the opacity background should originate. |
object
| — |
|
|
|
An array of objects to place in the background. Works with Image and Shape components. Video option is deprecated. |
array
| — |
|
Light Opacity

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Medium Opacity

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Heavy Opacity

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Full Opacity

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Heavy Opacity with Left Focal Point

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Heavy Opacity with Right Focal Point

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Background Shapes: Shape Group A
Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Background Shapes: Shape Group B
Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Background Shapes: Shape Group A, Alignment Left
Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Fill: Color

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Fill: Gradient

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Note: valign is an Image component prop, not a Background component prop. Set valign on images passed in via contentItems to control the vertical alignment.
valign: center

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
valign: top

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
valign: bottom

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
valign: 25%

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
2.18.0Background shapes
Background Component Shapes in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-background-shapes - Source code
-
View on Github - Dependencies
-
Overview
A grid of colored vector shapes for use in backgrounds. Part of the Bolt “Components” CSS framework that powers the Bolt Design System. This component will likely not be used on its own, but rather will be a dependency of another component that includes it.
Install via NPM
npm install @bolt/components-background-shapes
Description
Background shapes bring the brand further into Bolt. These shapes create a background texture for bands. The shapes are offset at an angle offset inside a band component.
Best Practices
- Set to the right side of the band if there is copy on the left.
- Set to the left side of the band if there is copy on the right.
- Shapes can be used behind cards or thumbnail images (video or just image) but should not make the content hard to consume by the user.
- Shapes should not be used behind any text elements. Doing so makes the text hard to read.
- Don't use background shapes if it makes the content in the band hard to parse
Usage
{% include "@bolt-components-background-shapes/background-shapes.twig" with {
shapeGroup: "B"
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
The shapeGroup to use to build the shapes layout. |
string
|
A
|
|
2.18.0Band
Band Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-band - Source code
-
View on Github - Dependencies
-
Overview
Band is a general content container with spacing and background options. Part of the Bolt Design System.
Install via NPM
npm install @bolt/components-band
Usage
{% include "@bolt-components-band/band.twig" with {
content: "This is a band.",
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Main content of the band. |
string , array , object |
— |
|
|
|
Pinned content of the band. |
object
| — |
|
|
|
Controls the semantic HTML tag to use for the band's content. |
string
|
div
|
|
|
|
Controls the internal vertical alignment of the band's content. |
string
|
middle
|
|
|
|
Controls the vertical spacing of the band. |
string
|
medium
|
|
|
|
If set to true, the band will take the full width of the page. |
boolean
|
true
|
|
|
|
Controls the theme of the band. |
any
|
dark
|
|
|
|
Please use |
| — |
|
|
|
Please use |
| — |
|
|
|
Please use |
| — |
|
|
|
This prop has been renamed. Please use |
| — |
|
|
|
This prop is no longer needed. |
| — |
|
Setting the container's HTML tag to: div
Setting the container's HTML tag to: article
Setting the container's HTML tag to: section
Setting the container's HTML tag to: header
Setting the container's HTML tag to: footer
Setting the container's HTML tag to: nav
Setting the container's HTML tag to: figure
Note: turn off full bleed option if you don't want the band to span the full width of the page.
Full bleed
This band spans the full width of the page, it ignores the spacing of its parent container.
Not full bleed
This band only takes up the available space within its parent container, it accounts for the spacing of its parent container.
Each pinned area (upper and lower) can have 1 or more items, spacing will be evenly distributed
This Is a Headline
This Is a Subheadline
This Is a Headline
This Is a Subheadline
When there is only 1 item, you can set the align prop to your liking (start, center, end)
This Is a Headline
This Is a Subheadline
Note: please convert the deprecated items prop to the new pinned_content prop.
Deprecated items prop usage
{% include "@bolt-components-band/band.twig" with {
content: content,
items: [
{
position: {
align: "end",
valign: "center",
row_start: 1,
column_start: 1,
column_end: 12,
},
content: pinned_share,
},
]
} only %}
New pinned_content prop usage
{% include "@bolt-components-band/band.twig" with {
content: content,
pinned_content: {
upper: [
{
content: pinned_share,
align: "end",
},
],
}
} only %}
This Is an Eyebrow
This Is a Headline
This Is a Subheadline
This is a paragraph.
2.18.0Block List
Block-list Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-block-list - Source code
-
View on Github - Dependencies
-
Overview
Block list for stacked full-width content. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-block-list
Usage
{% include "@bolt-components-block-list/block-list.twig" with {
items: [
include("@bolt-components-link/link.twig", {
text: "Link 1",
url: "#!",
icon: {
name: "chevron-right",
position: "before"
}
}),
include("@bolt-components-link/link.twig", {
text: "Link 2",
url: "#!",
icon: {
name: "chevron-right",
position: "before"
}
}),
include("@bolt-components-link/link.twig", {
text: "Link 3",
url: "#!",
icon: {
name: "chevron-right",
position: "before"
}
}),
"Simple text example"
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
All of the items in the block list - can have simple text or |
array
| — |
|
2.18.0Blockquote
Blockquote Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-blockquote - Source code
-
View on Github - Dependencies
-
Overview
Stylistic pull quote styles for all types of layout. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-blockquote
Description
Block quotes provide testimonials throughout the pega experience.
Content that can be contained in a blockquote
- Logo or image (optional)
- Quote
- Attributor image (optional)
- Attributor name (optional)
- Attributor title (optional)
- Attributor company (optional)
Additional info
- Can be full width or confined with the grid
- Can be left, center, or right aligned
- can have top+bottom horizontal lines, a left or right vertical line, or no lines
- Text is open sans
- Quote marks are NOT inch marks
- Quote marks are system font Georgia
- Text color changes based on the theme colors
Usage
{% include "@bolt-components-blockquote/blockquote.twig" with {
content: "<p>The greater danger for most of us lies not in ... achieving our mark.</p>"
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Text to appear in blockquote (Twig only). May be plain text or text wrapped in < p> tags. |
string
| — |
|
|
|
Text size. |
string
|
xlarge
|
|
|
|
Aligns items left, center, or right. |
string
|
left
|
|
|
|
Add a border. |
string
|
vertical
|
|
|
|
Indent text. |
boolean
|
false
|
|
|
|
Width of the brower window. |
boolean
|
false
|
|
|
|
Hide quotation marks. |
boolean
|
false
|
|
|
|
Set language-specific quotation marks. By default, inherits the value of the closest |
string
| — |
|
|
|
Add a logo component. |
object
| — |
|
|
|
Author of the quote. |
object
| — |
|
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
alignItems: left

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
alignItems: center

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
alignItems: right

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Indent: True
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Indent: False
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Border: vertical
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Border: horizontal
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Border: none
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
No quotes
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Multiple Paragraph Content
Blockquote can have one paragraph. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus.
Or it can have multiple paragraphs. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci.
lang attribute. Override that value by setting the lang prop directly on the component.
English
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
German
Echtzeit bedeutet Relevanz. Kunden erwarten von uns, dass wir jederzeit wissen, was sie gerade denken.
French
Davantage de temps réel, c'est plus de pertinence. Les clients s’attendent à ce que nous lisions dans leurs pensées, dans l’instant présent.
Japanese
リアルタイムであればあるほど、関連性は高まります。顧客は自分たちが今何を考えているかこちらが把握することを期待しています。
theme: xlight

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
theme: light

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
theme: dark

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
theme: xdark

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.

The greater danger for most of us lies not in setting our aim too high and falling short...
In fact, the greater danger is setting our aim too low and achieving our mark.
2.18.0Card
Sneak peak of the upcoming v3.0 Card component, (temporarily renamed as 'Card Replacement' on Bolt v2.x to avoid naming collisions).
Published
Overview
Install via NPM
npm install @bolt/components-card-replacement
Description
Cards are shadowed containers that group together relevant and actionable information.
Best Practices
- Placement should be in a manner where it is easily scannable
- The headline should call out what the benefit is of clicking through
- Avoid cluttering a card-replacement with too many calls to action
- If the headline can work as link affordance without a button, don't have a button
- If the headline does not clearly invoke action, use a CTA at the bottom of the card-replacement to entice the user
Usage
// Standard card-replacement
{% include "@bolt-components-card-replacement/card-replacement.twig" with {
media: {
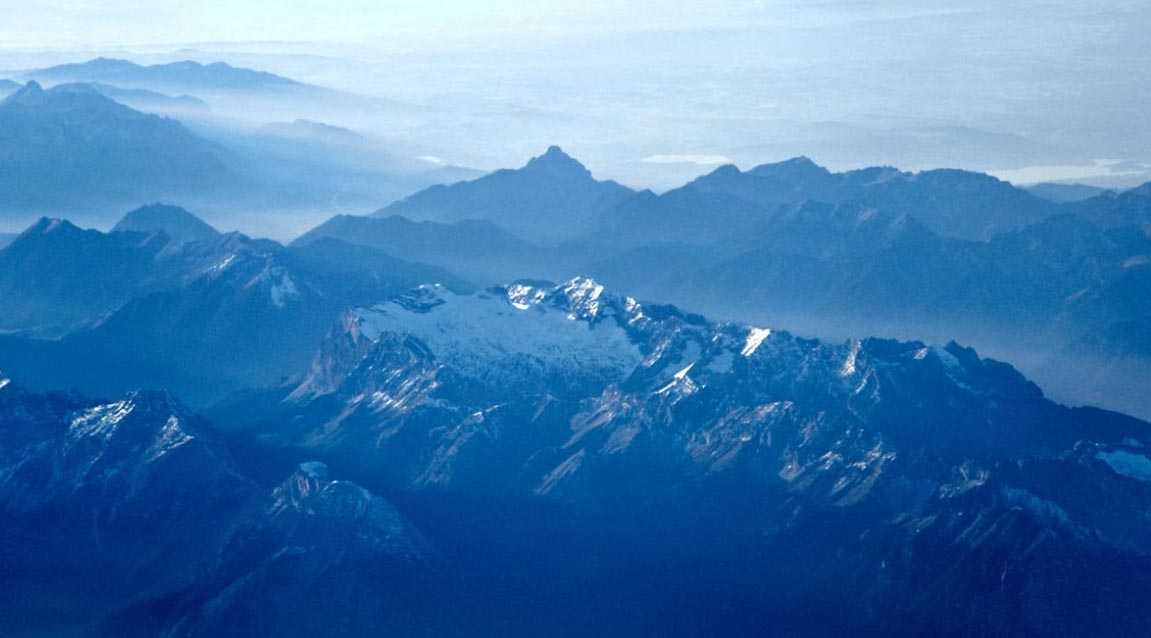
image: {
src: "/images/placeholders/landscape-16x9-mountains.jpg",
alt: "Image alt.",
},
},
body: {
eyebrow: "This is an eyebrow",
headline: "This is a headline",
paragraph: "This is a paragraph.",
},
actions: [
{
text: "This is a button",
url: "https://pega.com",
},
],
} only %}
// Custom section content
{% include "@bolt-components-card-replacement/card-replacement.twig" with {
media: {
content: "Pass custom content to the card-replacement media.",
},
body: {
content: "Pass custom content to the card-replacement body.",
},
} only %}
// Custom overall content
{% include "@bolt-components-card-replacement/card-replacement.twig" with {
content: "Pass completely custom content to the card-replacement, without the styles of the card-replacement body.",
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
HTML tag that contains the card-replacement content. |
string
|
article
|
|
|
|
Displays the card media + body horizontally. |
boolean
| — |
|
|
|
Controls the height of the card-replacement to auto fit to content or the full height of the column in a grid. |
string
|
full
|
|
|
|
Controls the theme of the individual card-replacement. |
string
|
none
|
|
|
|
Providing a link will make the whole card-replacement clickable. |
object
| — |
|
|
|
Media section of the card-replacement, accepts either image and video, or custom content. |
object
| — |
|
|
|
Body section of the card-replacement, accepts pre-configured eyebrow, headline, and paragraph or custom content. |
object
| — |
|
|
|
Actions section of the card-replacement, accepts buttons. |
array
| — |
|
|
|
Content will override media, body, and actions props. Use this to build a completely cuztomized card-replacement. |
string , array , object |
— |
|
|
|
Manually switch on / off the raised (shadow + animation effect) treament. By default this config option is applied if the card-replacement contains a bolt-card-replacement-link OR includes the |
boolean
| — |
|
Inside XDARK Parent Container
XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.

XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
Inside DARK Parent Container
XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.

XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
Inside LIGHT Parent Container
XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.

XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
Inside XLIGHT Parent Container
XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.

XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.

This card has auto height.

This card has full height. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie.

This card also has full height.

No link
This card doesn't have a link.

With link
This card has a url, which makes the whole card clickable, but you can still have text links in the body (
Video
Video Meta Title Goes Here.
Anthem debuts its next-generation service desktop, driving frictionless customer experiences.
With link and video
This card has a link, which makes the whole card-replacement clickable, and you can make it play/pause the video. Action button is optional in this case.
Passing free-form content inside the card-replacement body only

Anything can be passed inside the card body container. Woohoo!
Passing free-form content for the entire card
This is an eyebrow
This is a headline
This is a paragraph.
This is an eyebrow
This is a headline
This is a paragraph.
| This card is | completely customized | using the content prop | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |

2.18.0Carousel
A web-component powered carousel component for cycling through a series of content such as images, text, or cards.
Published
- History
-
View changes - Install
-
yarn add @bolt/components-carousel - Source code
-
View on Github - Dependencies
-
Overview
The <bolt-carousel> provides all the basic functionality expected with a modern carousel with a sliding effect, left/right arrow buttons, and page dots. The user can move between each carousel slide with touch, the mouse, the keyboard, or a trackpad.
Under the hood, the <bolt-carousel> component uses the excellent Swiper library to provide top-notice mobile, responsive, and touch support.
Install via yarn
yarn add @bolt/components-carousel
Usage
Via Web Component
<bolt-carousel>
<bolt-carousel-slide>
Slide 1
</bolt-carousel-slide>
<bolt-carousel-slide>
Slide 2
</bolt-carousel-slide>
<bolt-carousel-slide>
Slide 3
</bolt-carousel-slide>
</bolt-carousel>
Via Twig
{% include "@bolt-components-carousel/carousel.twig" with {
slides: [
'Slide 1',
'Slide 2',
'Slide 3',
]
} only %}Guidelines
The <bolt-carousel> component is most appropriate when:
- You want to present to the user with a collection of images, or a mixture of images and text content.
- You want to allow the user focus on a single item at a time.
- The total number of items to display is relative small (between 2 and 10 items).
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal attributes object. Used to apply with extra HTML attributes to the outer <bolt-carousel> tag. |
object
| — |
|
|
|
Array of content to include in the carousel. Note: each slide gets wrapped with a |
array
| — |
|
|
|
Controls the number of slides to be shown at once. |
string
|
1
|
|
|
|
Controls the number of slides to be swiped at once. |
string
|
auto
|
|
|
|
Controls the horizontal spacing between each slide. |
string
|
medium
|
|
|
|
Positions the previous and next buttons to either inside or outside of the carousel container. |
string
|
inside
|
|
|
|
Makes overflowing carousel slides visible. |
boolean
|
false
|
|
|
|
Visually hide the previoius and next nav buttons. |
boolean
|
false
|
|
|
|
Allows the carousel to automatically rotate through its slides until the user interacts with it. |
boolean
|
false
|
|
|
|
Enables content to be freely scrolled and flicked without snapping to an end position. Automatically switches off the pagination and switches on the scrollbar. |
boolean
|
false
|
|
|
|
Accessible label for previous button. |
string
|
Previous slide
|
|
|
|
Accessible label for next button. |
string
|
Next slide
|
|
|
|
Accessible label for the previous button when the carousel is on the first slide. |
string
|
This is the first slide
|
|
|
|
Accessible label for previous button when the carousel is on the last slide. |
string
|
This is the last slide
|
|
|
|
Accessible label for a single pagination bullet. |
string
|
Go to slide {{index}}
|
|
|
|
- [1 ~ 3]
Limits the maximum number of slides that can display at any screen size. Combine this with the |
integer
|
3
|
|
|
|
Removes the pagination. Not recommended unless being used with an alternative UI to display carousel progress (such as custom thumbnail previews). |
boolean
|
false
|
|
|
|
Removes the scrollbar. Not recommended unless being used with an alternative UI to display carousel progress (such as custom thumbnail previews). |
boolean
|
false
|
|
|
|
Disables the slide min width logic. Typically not recommended unless being used with an alternative UI to display carousel progress (such as custom thumbnail previews). |
boolean
|
false
|
|
|
|
Switches between the default carousel mode and the image gallery mode. |
string
|
default
|
|
|
|
Set to true and click on any slide will produce transition to this slide. |
boolean
|
false
|
|
|
|
Enables continuous loop mode. Note: the loop option is temporarily disabled and will be re-enabled in a future Bolt release. |
boolean
|
false
|
|
Slides Per View: Auto
Slides Per View: 1
Slides Per View: 2
Slides Per View: 3
Autoplay: true
Autoplay: false
Basic Usage
When using the basic carousel component, it is recommended to pass the same type of content for each slide of the carousel, and make sure each piece of content have similar dimensions.
A carousel of bands
A carousel of calls to action
This Is an Eyebrow
This Is a Call to Action Headline 1
This Is an Eyebrow
This Is a Call to Action Headline 2
This Is an Eyebrow
This Is a Call to Action Headline 3
This Is an Eyebrow
This Is a Call to Action Headline 4
This Is an Eyebrow
This Is a Call to Action Headline 5
A carousel of cards

Slide 1
This is a card

Slide 2
This is a card

Slide 3
This is a card

Slide 4
This is a card
A carousel of images


A carousel of blockquotes
You buy yourself a tape recorder, you just record yourself for a whole day. I think you’re going to be surprised at some of your phrasing.
There’s always money in the banana stand.
I don’t understand the question and I won’t respond to it.
Advanced Usage
Use specific combination of props to create different kinds of advanced carousel.
Card Carousel
This card's media has an image carousel
Hero Band Carousel

Experience The Best of Both Worlds
Customer engagement meets intelligent automation.


Customer Success
Every enterprise success story starts with the right technology.

2.18.0Chip
Chip Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-chip - Source code
-
View on Github - Dependencies
-
Overview
Pill like container for displaying meta data text. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-chip
Usage
{% include "@bolt-components-chip/chip.twig" with {
text: "This is a chip",
url: "#!",
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal attributes object. Used to apply with extra HTML attributes to the outer <bolt-chip> tag. |
object
| — |
|
|
|
Text content of the chip. |
string , array , object |
— |
|
|
|
Controls the size of the chip. |
string
|
small
|
|
|
|
Optional. Contains a URL that the chip points to. When URL is present, tag changes to |
string
| — |
|
|
|
Specifies where to display the linked URL. This may also be passed as part of |
string
| — |
|
|
|
Bolt icon. Accepts the same options as Bolt Icon Component |
object
| — |
|
|
|
DEPRECATED - tag is automatically determined by URL. |
| — |
|
|
|
Manually disables the component from rendering to the Shadow DOM in a Twig template. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
|
|
Manually disables the web component from rendering to the Shadow DOM. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
2.18.0Chip List
Chip List Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-chip-list - Source code
-
View on Github - Dependencies
-
Overview
Chip-list can contain multiple chips. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-chip-list
Usage
{% include "@bolt-components-chip-list/chip-list.twig" with {
items: [
{
text: "Chip 1",
url: "#!"
},
{
text: "Chip 2",
url: "#!"
},
{
text: "Chip 3",
url: "#!"
}
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
An array of Chips. |
array
| — |
|
|
|
Sets the size used for all of the chips (if size isn't specified on the individual chip) |
| — |
|
|
|
Deprecated (will be removed in Bolt v3.0) - use the |
array
| — |
|
Chip list with links
Chip list with text
-
Do not include any data or information in your posts that are confidential! -
Apply basic practices for collaborative work. -
Be honest, respectful, trustworthy and helpful. -
Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
2.18.0Code Snippet
Code Snippet Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-code-snippet - Source code
-
View on Github - Dependencies
-
Overview
Code snippet shows text in a style that is best fit for a monospace font. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-code-snippet
Usage
{% include "@bolt-components-code-snippet/code-snippet.twig" with {
display: "block",
lang: "html",
content: "Some code snippet"
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
Defines if the code text is inline or block. |
string
|
block
|
|
|
|
Language of the code text. |
string
|
html
|
|
|
|
Toggle between a light and dark syntax highlighting, or turn it off. Separate from Bolt theming. |
string
|
light
|
|
Code snippet can be a block of code, and
display block
display: block;
margin: 0 0 1.65rem 0;
Well, code snippet can also be inline like this
display:inline; display inline
block:
<header>
<h1>Headline</h1>
</header>
inline:
<header><h1>Headline</h1></header> css:
.my-css {
display: block;
}
scss:
.my-scss {
@include my-mixin;
}
html:
<header>
<h1>Headline</h1>
</header>
javascript:
import { polyfillLoader } from '@bolt/core-v3.x/polyfills';
twig:
{% include "@bolt-components-code-snippet/code-snippet.twig" with {
display: "block",
lang: "html",
content: "Some code snippet"
} only %}
light:
<header>
<h1>Headline</h1>
</header>
dark:
<header>
<h1>Headline</h1>
</header>
none:
<header>
<h1>Headline</h1>
</header>
2.18.0Copy to Clipboard
Copy to Clipboard Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-copy-to-clipboard - Source code
-
View on Github - Dependencies
-
Overview
Copy to Clipboard allows the user to copy the current page URL to clipbaord to paste and share.
Install via NPM
npm install @bolt/components-copy-to-clipboard
Usage
{% include "@bolt-components-copy-to-clipboard/copy-to-clipboard.twig" with {
text_to_copy: "https://boltdesignsystem.com"
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
This property has been renamed trigger_text |
string
|
Copy Link
|
|
|
|
Use the custom_confirmation property instead if you need to change the confirmation text. |
string
|
Copied!
|
|
|
|
Use custom_trigger, custom_transition, and custom_confirmation properties if you need to change icon size. |
string
|
medium
|
|
|
|
This property has been renamed text_to_copy |
string
| — |
|
|
|
Text to use for the inital copy button. Ignored if the custom_trigger property is used. |
string
|
Copy Link
|
|
|
|
The text to copy to the clipboard. |
string
| — |
|
|
|
(optional) Custom content to show for the initial copy trigger. If you pass a link, set the URL to '#!' since it should not being followed. |
string , object , array |
— |
|
|
|
(optional) Custom content to show while copy is in progress. This content will be rotated while the copying happens, so it's recommended to pass an icon. |
string , object , array |
— |
|
|
|
(optional) Custom content to show after a successful copy. |
string , object , array |
— |
|
2.18.0Device Viewer
Device Viewer Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-device-viewer - Source code
-
View on Github - Dependencies
-
Overview
Device frames for showcase. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-device-viewer
Usage
{% include "@bolt-components-device-viewer/device-viewer.twig" with {
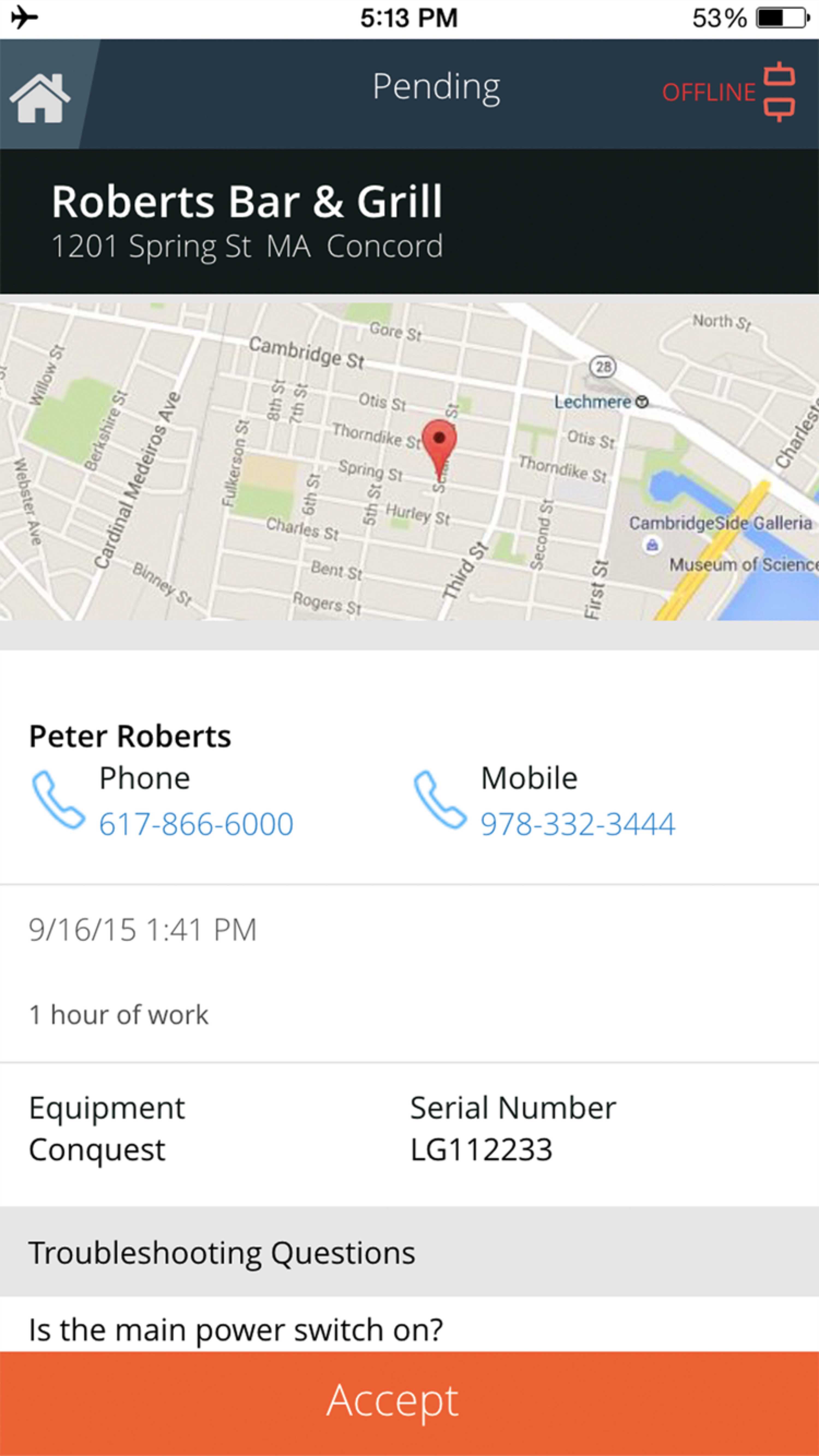
device: "iphone8",
orientation: "portrait",
color: "white",
image: {
src: "/images/sample/product-device-screenshot--phone.jpg"
}
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
Name of the device. |
string
| — |
|
|
|
Device color. |
string
| — |
|
|
|
Device orientation. |
string
| — |
|
|
|
Add the magnifier effect. |
boolean
|
false
|
|
|
|
object
| — |
|
Color: black
Orientation: 'portrait'

Color: black
Orientation: 'landscape'

Color: silver
Orientation: 'portrait'

Color: silver
Orientation: 'landscape'

Magnification: true
Orientation: 'portrait'

Magnification: true
Orientation: 'landscape'

Color: black
Orientation: 'portrait'

Color: black
Orientation: 'landscape'

Color: silver
Orientation: 'portrait'

Color: silver
Orientation: 'landscape'

Color: gold
Orientation: 'portrait'

Color: gold
Orientation: 'landscape'

Magnification: true
Orientation: 'portrait'

Magnification: true
Orientation: 'landscape'

2.18.0Dropdown
Dropdown Component
Published
- History
-
View changes - Install
-
yarn add @bolt/components-dropdown - Source code
-
View on Github - Dependencies
-
Overview
The Dropdown component adds a slick, extensible, and accessible menu system.
Install via NPM
npm install @bolt/components-dropdown
Description
Fully interactive with and without JS enabled (including keyboard support)
Usage
// Via Twig
{% embed "@bolt-components-dropdown/dropdown.twig" with {
title: "Toggle Menu",
collapse: true
} %}
{% block content %}
{% include "@bolt-components-nav/nav.twig" with {
links: [
{
text: "Link 1 Text",
url": "#!"
},
{
text: "Link 2 Text",
url": "#!"
},
{
text: "Link 3 Text",
url": "#!"
}
]
} %}
{% endblock %}
{% endembed %}
// Via Web Component and Twig
<bolt-dropdown
title="Custom Element w/ Collapse & Center"
>
{% include "@bolt-components-nav/nav.twig" with {
links: [
{
text: "Link 1 Text",
url": "#!"
},
{
text: "Link 2 Text",
url": "#!"
},
{
text: "Link 3 Text",
url": "#!"
}
]
} only %}
</bolt-dropdown>
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
The toggle title text |
string
| — |
|
|
|
|
boolean
|
false
|
|
|
|
|
boolean
|
false
|
|
|
|
All of the items in the dropdown -- generally works by including |
any
| — |
|
Default Dropdown
Center
Collapse
Collapse and Center
Theme Variations
Extra Long Header
2.18.0Figure
Figure Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-figure - Source code
-
View on Github - Dependencies
-
Overview
Figure for displaying graphics or tabular content. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-figure
Usage
{% set image %}
{% include "@bolt-components-image/image.twig" with {
src: "/images/placeholders/500x500.jpg"
} only %}
{% endset %}
{% include "@bolt-components-figure/figure.twig" with {
media: {
content: image
},
caption: "Figure caption."
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Pass in any renderable media content via the |
object
| — |
|
|
|
Caption for the figure. |
string , object , array |
— |
|
|
|
Figure contains no content. Only media and caption. |
| — |
|
Image Figure

Icon Figure
Video Figure
Table Figure
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
2.18.0Form
Bolt component for forms and form elements
Published
- History
-
View changes - Install
-
yarn add @bolt/components-form - Source code
-
View on Github - Dependencies
-
Overview
A collection of fieldsets to create a form. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-form
Usage
{% include "@bolt-components-form/form.twig" with {
text: "This is a form",
url: "#!",
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
Customize the size of the input icon used |
|
medium
|
|
Get the Report
(all fields are required)
Get the Report
(all fields are required)
Get the Report
(all fields are required)
(Note: forms do not offically support dark themes yet. Use at your own risk.)
2.18.0Bolt Grid
Grid Component
Published
- History
-
View changes - Install
-
yarn add @bolt/components-grid - Source code
-
View on Github - Dependencies
-
Overview
A flexible 12-column grid with responsive breakpoint options. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-grid
Usage
{% include "@bolt-components-grid/grid.twig" with {
gutter: "medium",
row_gutter: "medium",
items: [
{
column_start: "1",
column_span: "1",
row_start: "1",
row_span: "1",
valign: "start",
content: "Item Content",
},
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Spacing between the columns of the grid. |
string
|
medium
|
|
|
|
Spacing between the rows of the grid. |
string
|
medium
|
|
|
|
Array of grid items to render inside the grid. |
array
| — |
|
Bolt Grid is a 12-column grid design approach
By using The Grid to design layouts, consistency is guaranteed. If your goal is to confine your layout to a 12-column grid and have elements spaced and lined up consistently using the Bolt spacing system, The Grid is for you. Otherwise, you should not use The Grid, there is the List component for simple layouts and alignments.
Support for Internet Explorer: Due to IE's outdated technology, it is mandatory to define column start and row start if you want the grid to render correctly.
Column start and column span
The Bolt Grid is built on the concept of column start and column span, this allows the user to have full control of the grid layout.
Common usage
Main content in the center (column start 3 and column span 8) with 2 asides.
Main content with an aside (column start 9 and column span 4).
Row start and row span
Row start and row span are also available, they are for less common layouts.
All possible start and span options
Please refer to the Bolt Breakpoints for all possible breakpoint names. number@breakpoint-name means starting at that specific breakpoint, change to the number defined. For example: column_span: "6@small" means starting at the small breakpoint, span 6 columns.
| Regular Option | Responsive Option | |
|---|---|---|
column_start
|
1 to 12 | 1@breakpoint-name to 12@breakpoint-name |
column_span
|
1 to 12 | 1@breakpoint-name to 12@breakpoint-name |
row_start
|
1 to 12 | 1@breakpoint-name to 12@breakpoint-name |
row_span
|
1 to 12 | 1@breakpoint-name to 12@breakpoint-name |
None Gutter
Small Gutter
Medium Gutter
Large Gutter
None Row Gutter
Small Row Gutter
Medium Row Gutter
Large Row Gutter
Each item can span from 1 to 12 columns
Use any combination that adds up to 12 columns to form a row
In this example, the item 1 is starting at column 1 and spanning 3 columns wide, the item 2 is starting at column 4 and spanning 9 columns.
In this example, the item 1 is starting at column 1 and spanning 6 columns wide, the item 2 is starting at column 7 and spanning 6 columns.
Each item can span from 1 to 12 rows
Row span works as long as you have multiple rows. For example, if you only have 2 rows of content, you cannot have an item to span 3 rows because the highest you can get is 2.
Responsive breakpoint options
Use the @breakpoint options to do advanced responsive layouts.
-
Item 1
- Up to small breakpoint: start at row 2 and span 12 columns
- Starting at small breakpoint: start at row 1 and span for 4 columns
- Starting at medium breakpoint: start at row 1 and span for 3 columns
column_start: "1", column_span: "12 3@small 4@medium", row_start: "2 1@small" -
Item 2
- Up to small breakpoint: start at row 1 and span 12 columns
- Starting at small breakpoint: start at row 1 and span for 8 columns
- Starting at medium breakpoint: start at row 1 and span for 9 columns
column_start: "1 5@small 4@medium", column_span: "12 8@small 9@medium", row_start: "1 1@small"
Horizontal item alignment
The alignment must be set manually by using column start and column span, that way the user can position the item exactly as intended with the flexibility doing more than the common start, center, and end alignments.
Standard alignments
To align an item to the start, set column start to 1.
To align an item to the center, set column start by using this formula: (12 - column_span) / 2 + 1.
To align an item to the end, set column start by using this formula: (12 - column_span) + 1.
Advanced alignments
Offset by 1 column from the center.
Offset by 1 column from the start.
Vertical item alignment
Vertical alignment of an item can simply be defined by the valign prop.
Start
Center
End
Traditional Columns and Rows
- Use a parent grid to create rows, each item span for 12 columns.
- Inside each item of the parent grid, pass a child grid to create columns.
2.18.0Headline
Headline Component
Published
- History
-
View changes - Install
-
yarn add @bolt/components-headline - Source code
-
View on Github - Dependencies
-
Overview
Headlines are specific combinations of typographic styles for display text. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-headline
Usage
{% include "@bolt-components-headline/headline.twig" with {
text: "This is a headline",
} only %}
{% include "@bolt-components-headline/eyebrow.twig" with {
text: "This is an eyebrow",
} only %}
{% include "@bolt-components-headline/subheadline.twig" with {
text: "This is a subheadline",
} only %}
{% include "@bolt-components-headline/text.twig" with {
text: "This is text",
} only %}
{% include "@bolt-components-headline/lead.twig" with {
text: "This is a lead",
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
Renderable text content of the headline. |
string , object , array |
— |
|
|
|
Html tag. |
string
|
p
|
|
|
|
Text alignment. |
string
| — |
|
|
|
Font weights. |
string
|
regular
|
|
|
|
Font styles. |
string
|
normal
|
|
|
|
Font size. |
string
|
medium
|
|
|
|
Automatically shrink the font size used in the |
boolean
|
true
|
|
|
|
Text transformation. |
string
| — |
|
|
|
If provided, turns headline into a link to given url. |
string
| — |
|
|
|
Bolt icon. Accepts either 1) an icon name as a string 2) an icon object as expected by |
object , string , string |
— |
|
|
|
Adds quoted styling to text. |
boolean
| — |
|
H1
This is an example of H1
H2
This is an example of H2
H3
This is an example of H3
H4
This is an example of H4
H5
This is an example of H5
H6
This is an example of H6
P
This is an example of P
SPAN
This is an example of SPANAlign:
This is an example of align left
Align:
This is an example of align center
Align:
This is an example of align right
This is light weight and normal text
This is light weight and normal headline
This is light weight and normal subheadline
This is light weight and italic text
This is light weight and italic headline
This is light weight and italic subheadline
This is bold weight and normal text
This is bold weight and normal headline
This is bold weight and normal subheadline
This is bold weight and italic text
This is bold weight and italic headline
This is bold weight and italic subheadline
This is regular weight and normal text
This is regular weight and normal headline
This is regular weight and normal subheadline
This is regular weight and italic text
This is regular weight and italic headline
This is regular weight and italic subheadline
This is semibold weight and normal text
This is semibold weight and normal headline
This is semibold weight and normal subheadline
This is semibold weight and italic text
This is semibold weight and italic headline
This is semibold weight and italic subheadline
This is light weight and normal text
This is light weight and normal headline
This is light weight and normal subheadline
This is light weight and italic text
This is light weight and italic headline
This is light weight and italic subheadline
This is bold weight and normal text
This is bold weight and normal headline
This is bold weight and normal subheadline
This is bold weight and italic text
This is bold weight and italic headline
This is bold weight and italic subheadline
This is regular weight and normal text
This is regular weight and normal headline
This is regular weight and normal subheadline
This is regular weight and italic text
This is regular weight and italic headline
This is regular weight and italic subheadline
This is semibold weight and normal text
This is semibold weight and normal headline
This is semibold weight and normal subheadline
This is semibold weight and italic text
This is semibold weight and italic headline
This is semibold weight and italic subheadline
This is light weight and normal text
This is light weight and normal headline
This is light weight and normal subheadline
This is light weight and italic text
This is light weight and italic headline
This is light weight and italic subheadline
This is bold weight and normal text
This is bold weight and normal headline
This is bold weight and normal subheadline
This is bold weight and italic text
This is bold weight and italic headline
This is bold weight and italic subheadline
This is regular weight and normal text
This is regular weight and normal headline
This is regular weight and normal subheadline
This is regular weight and italic text
This is regular weight and italic headline
This is regular weight and italic subheadline
This is semibold weight and normal text
This is semibold weight and normal headline
This is semibold weight and normal subheadline
This is semibold weight and italic text
This is semibold weight and italic headline
This is semibold weight and italic subheadline
This is light weight and normal text
This is light weight and normal headline
This is light weight and normal subheadline
This is light weight and italic text
This is light weight and italic headline
This is light weight and italic subheadline
This is bold weight and normal text
This is bold weight and normal headline
This is bold weight and normal subheadline
This is bold weight and italic text
This is bold weight and italic headline
This is bold weight and italic subheadline
This is regular weight and normal text
This is regular weight and normal headline
This is regular weight and normal subheadline
This is regular weight and italic text
This is regular weight and italic headline
This is regular weight and italic subheadline
This is semibold weight and normal text
This is semibold weight and normal headline
This is semibold weight and normal subheadline
This is semibold weight and italic text
This is semibold weight and italic headline
This is semibold weight and italic subheadline
This is light weight and normal text
This is light weight and normal headline
This is light weight and normal subheadline
This is light weight and italic text
This is light weight and italic headline
This is light weight and italic subheadline
This is bold weight and normal text
This is bold weight and normal headline
This is bold weight and normal subheadline
This is bold weight and italic text
This is bold weight and italic headline
This is bold weight and italic subheadline
This is regular weight and normal text
This is regular weight and normal headline
This is regular weight and normal subheadline
This is regular weight and italic text
This is regular weight and italic headline
This is regular weight and italic subheadline
This is semibold weight and normal text
This is semibold weight and normal headline
This is semibold weight and normal subheadline
This is semibold weight and italic text
This is semibold weight and italic headline
This is semibold weight and italic subheadline
This is light weight and normal text
This is light weight and normal headline
This is light weight and normal subheadline
This is light weight and italic text
This is light weight and italic headline
This is light weight and italic subheadline
This is bold weight and normal text
This is bold weight and normal headline
This is bold weight and normal subheadline
This is bold weight and italic text
This is bold weight and italic headline
This is bold weight and italic subheadline
This is regular weight and normal text
This is regular weight and normal headline
This is regular weight and normal subheadline
This is regular weight and italic text
This is regular weight and italic headline
This is regular weight and italic subheadline
This is semibold weight and normal text
This is semibold weight and normal headline
This is semibold weight and normal subheadline
This is semibold weight and italic text
This is semibold weight and italic headline
This is semibold weight and italic subheadline
This is light weight and normal text
This is light weight and normal headline
This is light weight and normal subheadline
This is light weight and italic text
This is light weight and italic headline
This is light weight and italic subheadline
This is bold weight and normal text
This is bold weight and normal headline
This is bold weight and normal subheadline
This is bold weight and italic text
This is bold weight and italic headline
This is bold weight and italic subheadline
This is regular weight and normal text
This is regular weight and normal headline
This is regular weight and normal subheadline
This is regular weight and italic text
This is regular weight and italic headline
This is regular weight and italic subheadline
This is semibold weight and normal text
This is semibold weight and normal headline
This is semibold weight and normal subheadline
This is semibold weight and italic text
This is semibold weight and italic headline
This is semibold weight and italic subheadline
This is light weight and normal text
This is light weight and normal headline
This is light weight and normal subheadline
This is light weight and italic text
This is light weight and italic headline
This is light weight and italic subheadline
This is bold weight and normal text
This is bold weight and normal headline
This is bold weight and normal subheadline
This is bold weight and italic text
This is bold weight and italic headline
This is bold weight and italic subheadline
This is regular weight and normal text
This is regular weight and normal headline
This is regular weight and normal subheadline
This is regular weight and italic text
This is regular weight and italic headline
This is regular weight and italic subheadline
This is semibold weight and normal text
This is semibold weight and normal headline
This is semibold weight and normal subheadline
This is semibold weight and italic text
This is semibold weight and italic headline
This is semibold weight and italic subheadline
Headline w/ Icon Position before
Headline w/ Icon Position after
What we do at Pega is brilliant!
Headline w/ Default Icon Position
What we do at Pega is brilliant!
Headline w/ Icon Options
What we do at Pega is brilliant!
Headline w/ Left Icon Position (Deprecated)
Headline w/ Right Icon Position (Deprecated)
What we do at Pega is brilliant!
2.18.0Icon
Icon component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-icon - Source code
-
View on Github - Dependencies
-
Overview
A symbolic image. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-icon
Tips for custom icons:
- Filenames for any custom icons should be all lowercase.
- Only use dashes in the filename to separate out words. No underscores or spaces!
- To automatically disable color replacement, make sure the SVG icon ends with
-colored.svg.
For example: bolt-logo.svg would get colors stripped while bolt-logo-colored.svg would not!
Usage
{% include "@bolt-components-icon/icon.twig" with {
name: "add-open",
background: "circle",
size: "medium",
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Icon name |
string |
— |
|
|
|
Customizes the background that's displayed behind the SVG icon itself. Choosing any option other than |
string
|
none
|
|
|
|
Icon size. |
string
| — |
|
|
|
Icon color palette. Picking an option other than |
string
|
auto
|
|
Custom SVG Icons
Can't find an existing SVG that suits your needs?
Before jumping ahead and adding a new custom SVG icon, please make sure you come and chat with the Bolt team first to see if there's already an existing icon that could get used instead OR if it makes sense to add a new icon to the design system itself!
Adding Custom SVG Icons to Bolt
Note: make sure your custom SVG icon starts with
Step 1. Import your custom SVG Icon in a .js file that's compiled by the Bolt build tools. Note: make sure your SVG icon has been already exported for the web (docs coming soon!).
Step 2. After recompiling the site's JavaScript, your custom SVG can now be used in Twig, JS, or HTML!
Adding a Custom SVG Icon - Retain Original Colors
This advanced use case is rarely recommended since it can limit the number of places an SVG icon can get used and prevents the icon's color palette from adjusting based on the location it's used.
Step 1. Import your SVG Icon in a .js file, making sure your icon ends in
Step 2. After recompiling the site's JavaScript, your custom colored SVG can now be used in Twig, JS, or HTML!
Bolt's SVG icon system provides the ability to customize an individual icon's color (the shape itself), background color, and background opacity levels, in both the Twig and Custom Element formats the design system ships.
via Web Component:
<bolt-icon
size="xlarge"
background="circle"
name="marketing-gray"
style="
color: #a65388;
--bolt-theme-icon-background: #a65388;
--bolt-theme-icon: #FFF;
--bolt-theme-icon-background-opacity: 1;
"></bolt-icon>
via Twig Include:
{% include "@bolt-components-icon/icon.twig" with {
name: "customer-service",
background: "circle",
size: "xlarge",
attributes: {
style: [
"color: #e64b18;",
"--bolt-theme-icon-background: #e64b18;",
"--bolt-theme-icon: #FFF;",
"--bolt-theme-icon-background-opacity: 1;"
]
}
} only %}
2.18.0Image
Image Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-image - Source code
-
View on Github - Dependencies
-
Overview
An image. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-image
Image sizes
IMPORTANT: This method of adding classes to images is DEPRECATED.
To specify image size (e.g u-bolt-width-1/1) pass the correct class like so:
{% set classes = create_attribute(imageAttributes | default({})).addClass([
"c-bolt-image__img",
"u-bolt-width-1/1",
])
%}
Then pass it into the component:
{% include '@bolt-components-image/image.twig' with {
src: "/images/placeholders/tout-4x3-climber.jpg",
alt: "A Rock Climber",
imageAttributes: classes,
} only %}
Usage
{% include '@bolt-components-image/image.twig' with {
src: "/src/images/turtle.jpg",
alt: "A Turtle"
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Source url for image. |
string
| — |
|
|
|
Alt tag for image. |
string
| — |
|
|
|
Lazyload can boost performance by loading images on demand, instead of on initial page load. |
boolean
|
true
|
|
|
|
Override the default lazyload behavior. Used only on the web component, where the presence of a boolean property always equates to |
boolean
|
false
|
|
|
|
A valid CSS background color property shown while image loads. |
string
|
hsl(233, 33%, 97%)
|
|
|
|
Image path or image data shown while image loads. |
string
|
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
|
|
|
|
A comma seperated string of image urls and image widths, used for optimizing image loading performance. |
string
| — |
|
|
|
A list of one or more strings separated by commas indicating a set of source sizes. Each source size consists of a media condition (omitted for the last item), and a source size value. Learn more. |
string
|
auto
|
|
|
|
Use the |
boolean
|
true
|
|
|
|
Set the aspect ratio for the image via slash-separated width and height values, e.g. 4/3. Currently required for aspect ratio to be applied properly. Set to "none" to opt out of aspect ratio. |
string , boolean |
auto
|
|
|
|
Set the max-width of the image as a valid CSS value, e.g. "300px" or "50%". |
string
| — |
|
|
|
Override the default width of the image. If no height is provided, aspect ratio will be maintained. |
number , string |
— |
|
|
|
Override the default height of the image. If no width is provided, aspect ratio will be maintained. |
number , string |
— |
|
|
|
Set an image to fill its container. |
boolean
|
false
|
|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Allows the image's vertical alignment behavior to be customized in certain situations (ex. background images). This can be configured via a pre-defined position (top | center | bottom) or via specific pixel or percent offset (ex. 30%). |
string
|
center
|
|
|
|
Allows the image's horizontal alignment behavior to be customized in certain situations (ex. background images). This can be configured via a pre-defined position (left | center | right) or via specific pixel or percent offset (ex. 30%). |
string
|
center
|
|
640x480 jpg

500x500 jpg

1151x638 jpg

1151x638 jpeg

2712x2300 png

3000x5336 jpeg

124x33 svg

Src: Root Relative
src: "/images/placeholders/image.jpg",
Src: Source Set
srcset: "/images/placeholders/500x500-200.jpg 200w,/images/placeholders/500x500-320.jpg 320w",
Src only that won't be found in bolt.data.images

Src only that won't be found in bolt.data.images and not lazy loaded

Src and srcset that won't be found in bolt.data.images

Absolute src - not lazy loaded

Absolute src - lazy loaded

Jpg: Lazyload true

Jpg: Lazyload false

Png: Lazyload true

Png: Lazyload false

Svg: Lazyload: true

Svg: Lazyload: false

Custom Height and Width, JPEG (2:1)

Custom Height and Width, PNG (2:1)

Custom Height and Width, SVG (10:1)

Custom Max-Width, JPG (200px)

Image Zoom
When used with the device viewer component, the image component can used to create a "zoomed" state (`magnify` must be set to `true` on the device viewer).

2.18.0Link
Link Component
Published
- History
-
View changes - Install
-
yarn add @bolt/components-link - Source code
-
View on Github - Dependencies
-
Overview
Text link styles. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-link
Usage
{% include "@bolt-components-link/link.twig" with {
text: "This is a link",
url: "https://pega.com"
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Display either an inline, block, or flex link (icons can hang on either side). |
string
|
inline
|
|
|
|
Controls the vertical alignment of text and icon. |
string
|
center
|
|
|
|
Renderable text content for the link. |
string , object , array |
— |
|
|
|
Contains a URL that the link points to. This may also be passed as part of |
string
| — |
|
|
|
Specifies where to display the linked URL. This may also be passed as part of |
string
| — |
|
|
|
Bolt icon. Accepts the same options as Bolt Icon Component |
object
| — |
|
|
|
Whether this link should get special headline styling treatment. |
boolean
| — |
|
|
|
Use url instead. |
| — |
|
Inline link
This is an
Flex link
Block link
Icon before (default)
Icon after
Different icons
Note that valign only works with flex link (with the icon hanging to the side), it has no effects on inline link.
Valign: start
Valign: center
This is an
2.18.0List
List Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-list - Source code
-
View on Github - Dependencies
-
Overview
Minimal list component for laying out a group of items. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-list
Usage
{% include "@bolt-components-list/list.twig" with {
display: "inline",
spacing: "xsmall",
align: "start",
valign: "center",
items: [
"Item 1",
"Item 2",
"Item 3",
"Item 4",
"Item 5",
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Generates an array of items, each can contain renderable content (i.e. a string, render array, or included pattern). |
array
| — |
|
|
|
Apply the semantic tag for the list. |
string
|
ul
|
|
|
|
Display either an inline list of items or a block (stacked) list of items. Responsive options are also available for transforming from block to inline at specific breakpoints. |
string
|
block
|
|
|
|
Control the spacing in between items. |
string
|
xsmall
|
|
|
|
Display a separator in between items. |
string
|
none
|
|
|
|
Turn spacing to the inside of each item. |
boolean
|
false
|
|
|
|
Control the horizontal alignment of items. |
string
|
start
|
|
|
|
Control the vertical alignment of items. |
string
|
center
|
|
|
|
Prevent inline/flex list items from wrapping to a second line. |
boolean
|
false
|
|
Block
-
Item 1 -
Item 2 -
Item 3
Flex
-
Item 1 -
Item 2 -
Item 3
Inline
-
Item 1 -
Item 2 -
Item 3
Inline@xxsmall
-
Item 1 -
Item 2 -
Item 3
Inline@xsmall
-
Item 1 -
Item 2 -
Item 3
Inline@small
-
Item 1 -
Item 2 -
Item 3
Inline@medium
-
Item 1 -
Item 2 -
Item 3
Inline@breakpoint
Note: this type of display option will transform a block list to inline when the browser is equal to or greater than the breakpoint specified.
Block list with spacing (none)
-
Item 1 -
Item 2 -
Item 3
Block list with spacing (xxsmall)
-
Item 1 -
Item 2 -
Item 3
Block list with spacing (xsmall)
-
Item 1 -
Item 2 -
Item 3
Block list with spacing (small)
-
Item 1 -
Item 2 -
Item 3
Block list with spacing (medium)
-
Item 1 -
Item 2 -
Item 3
Block list with spacing (large)
-
Item 1 -
Item 2 -
Item 3
Block list with spacing (xlarge)
-
Item 1 -
Item 2 -
Item 3
Flex list with spacing (none)
-
Item 1 -
Item 2 -
Item 3
Flex list with spacing (xxsmall)
-
Item 1 -
Item 2 -
Item 3
Flex list with spacing (xsmall)
-
Item 1 -
Item 2 -
Item 3
Flex list with spacing (small)
-
Item 1 -
Item 2 -
Item 3
Flex list with spacing (medium)
-
Item 1 -
Item 2 -
Item 3
Flex list with spacing (large)
-
Item 1 -
Item 2 -
Item 3
Flex list with spacing (xlarge)
-
Item 1 -
Item 2 -
Item 3
Inline list with spacing (none)
-
Item 1 -
Item 2 -
Item 3
Inline list with spacing (xxsmall)
-
Item 1 -
Item 2 -
Item 3
Inline list with spacing (xsmall)
-
Item 1 -
Item 2 -
Item 3
Inline list with spacing (small)
-
Item 1 -
Item 2 -
Item 3
Inline list with spacing (medium)
-
Item 1 -
Item 2 -
Item 3
Inline list with spacing (large)
-
Item 1 -
Item 2 -
Item 3
Inline list with spacing (xlarge)
-
Item 1 -
Item 2 -
Item 3
Solid separators in a block list
- Item 1
- Item 2
- Item 3
Solid separators in a flex list
- Item 1
- Item 2
- Item 3
Solid separators in a inline list
- Item 1
- Item 2
- Item 3
Dashed separators in a block list
- Item 1
- Item 2
- Item 3
Dashed separators in a flex list
- Item 1
- Item 2
- Item 3
Dashed separators in a inline list
- Item 1
- Item 2
- Item 3
Regular spacing in a block list
-
Item 1 -
Item 2 -
Item 3
Inset spacing in a block list
-
Item 1 -
Item 2 -
Item 3
Regular spacing in a inline list
-
Item 1 -
Item 2 -
Item 3
Inset spacing in a inline list
-
Item 1 -
Item 2 -
Item 3
Regular spacing in a flex list
-
Item 1 -
Item 2 -
Item 3
Inset spacing in a flex list
-
Item 1 -
Item 2 -
Item 3
Regular vs inset spacing
There are 2 different types of spacing styles and you can use it to your advantage. Different layouts call for different spacing styles, use your best judgment to apply the more applicable style.
The advantage of using regular spacing style
This is the regular spacing style, which adds space only in between items. So when it is put side by side next to a paragraph of text, the top of the list will line up with the paragraph of text (optically). Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
The same applies to items with a background color. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
-
Item 1 -
Item 2 -
Item 3
The advantage of using inset spacing style
Inset spacing puts spacing around each item, this is very useful if you are putting the list inside any kind of box container. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
-
Item 1 -
Item 2 -
Item 3
^ This list is inside a colored box.
Align prop only works with inline display, it has no effects on block and flex display.
Horizontally align inline items: start
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@xxsmall items: start
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@xsmall items: start
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@small items: start
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@medium items: start
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline items: center
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@xxsmall items: center
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@xsmall items: center
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@small items: center
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@medium items: center
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline items: end
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@xxsmall items: end
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@xsmall items: end
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@small items: end
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@medium items: end
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline items: justify
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@xxsmall items: justify
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@xsmall items: justify
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@small items: justify
-
Item 1 -
Item 2 -
Item 3
Horizontally align inline@medium items: justify
-
Item 1 -
Item 2 -
Item 3
Valign prop only works with inline and flex display, it has no effects on block display.
Vertically align inline items: start
-
Item 1 -
Item 2 -
Item 3
Vertically align inline items: center
-
Item 1 -
Item 2 -
Item 3
Vertically align inline items: end
-
Item 1 -
Item 2 -
Item 3
Vertically align flex items: start
-
Item 1 -
Item 2 -
Item 3
Vertically align flex items: center
-
Item 1 -
Item 2 -
Item 3
Vertically align flex items: end
-
Item 1 -
Item 2 -
Item 3
Nowrap prop only works with inline and flex display, it has no effects on block display.
Inline list with nowrap
-
Item 1 -
Item 2 -
Item 3 -
Item 4 -
Item 5 -
Item 6
Flex list with nowrap
-
Item 1 -
Item 2 -
Item 3 -
Item 4 -
Item 5 -
Item 6
2.18.0Logo
Logo Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-logo - Source code
-
View on Github - Dependencies
-
Overview
Stylistic tags for displaying a logo. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-logo
Usage
{% include "@bolt-components-logo/logo.twig" with {
src: "/images/content/logos/logo-paypal.svg"
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
Set to true to invert the logo colors. |
boolean
| — |
|
2.18.0Modal
The Modal component presents users with a short task or gathered information without losing context of the underlying page.
Published
- History
-
View changes - Install
-
yarn add @bolt/components-modal - Source code
-
View on Github - Dependencies
-
Overview
The Modal component presents users with a short task or gathered information without losing context of the underlying page. Part of the collection of components, visual styles, and build tools that power the Bolt Design System.
Install via NPM
npm install @bolt/components-modal
Usage
{% include "@bolt-components-button/button.twig" with {
text: "Open Modal",
attributes: {
"on-click": "show",
"on-click-target": "js-target-name"
}
} only %}
{% include "@bolt-components-modal/modal.twig" with {
content: "This is a modal",
attributes: {
class: "js-target-name"
},
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal attributes object. Used to apply additional HTML attributes to the outer <bolt-modal> tag. |
object
| — |
|
|
|
Controls the width of the modal container. |
string
|
optimal
|
|
|
|
Controls the spacing around the modal container. |
string
|
medium
|
|
|
|
Controls the color theme of the modal container. |
string
|
xlight
|
|
|
|
Controls the scrolling area. |
string
|
container
|
|
|
|
Unique ID for modal, randomly generated if not provided. |
string
| — |
|
|
|
There are 3 sections (slots) within the modal container. By assigning the appropriate slot name, content will be passed into the respective section. |
object
| — |
|
|
|
Default |
boolean
| — |
|
|
|
Manually disables the component from rendering to the Shadow DOM in a Twig template. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
|
|
Manually disables the web component from rendering to the Shadow DOM. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
This is the modal container's header.
This is the modal container's body
This is the modal container's body.
This is the modal container's footer.
width prop. The default is set to optimal.|
|
This is taking up the full width of the screen minus the gutters (about 2rem on left and right). |
|---|---|
|
|
This is 10 out 12 columns wide, about 80% of the screen width. |
|
|
This is about 75 characters wide, close to optimal reading length. |
|
|
This adjusts to the width of the modal content. In most cases, the user must define a max-width in absolute value (do not use relative value such as %) on the modal content to get the desired results. Recommended for advanced usage. |
| Additional Notes: this prop only applies to viewports equal to or above the small breakpoint (~600px). | |
spacing prop. The default is set to medium.|
|
This removes the spacing inside the modal container. |
|---|---|
|
|
This sets small inset spacing on the modal container. |
|
|
This sets medium inset spacing on the modal container. |
|
|
This sets large inset spacing on the modal container. |
| Additional Notes: this prop only applies to viewports equal to or above the small breakpoint (~600px). | |
theme prop. The default is set to xlight.|
|
This makes the modal container transparent. |
|---|---|
|
|
This sets the xlight theme on the modal container. |
|
|
This sets the light theme on the modal container. |
|
|
This sets the dark theme on the modal container. |
|
|
This sets the xdark theme on the modal container. |
| Additional Notes: this prop only applies to viewports equal to or above the small breakpoint (~600px). | |
scroll prop. The default is set to container.

|
This makes the overall viewport area scrollable. |
|---|---|

|
This makes the modal container itself scrollable. |
| Additional Notes: this prop only applies to viewports equal to or above the small breakpoint (~600px). | |
|
|
The Button component is the standard method to trigger a modal. |
|---|---|

|
Image trigger can be created by wrapping the Trigger component around an Image component. Advanced usage: if the Image component has an absolute value (e.g. 640px) defined for |
|
|
Link trigger is currently not supported. |
Auto-open Modal
This modal will open 3 seconds after page load.
Auto-close Modal
This modal will close 3 seconds after opening.

This is the caption for the image.

This is the caption for the image.
show method. Custom JavaScript listens for the event and plays the video when it happens.toggle method. Custom JavaScript listens for the event and opens the modal when it happens.This Is a Headline
This is a paragraph. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
This Is an Eyebrow
This Is a Headline
This Is a Subheadline
This is a paragraph. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
Sign in to view PegaWorld live stream
Get the report
(all fields are required)
2.18.0Ordered List
Ordered-list Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-ol - Source code
-
View on Github - Dependencies
-
Overview
Stylistic numbered list for article content.
Install via NPM
npm install @bolt/components-ol
Usage
{% include "@bolt-components-ol/ol.twig" with {
items: [
"Do not include any data or information in your posts that are confidential!",
"Apply basic practices for collaborative work.",
"Be honest, respectful, trustworthy and helpful.",
"Answer questions authoritatively and concisely. Avoid cluttering discussions with noise."
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Use the items prop instead. |
array
| — |
|
|
|
All items can be simple text or |
array
| — |
|
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
Theme: xlight
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
Theme: light
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
Theme: dark
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
Theme: xdark
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
Theme: medium
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
-
Answer questions authoritatively and concisely.
- Item 1
- Item 2
- Item 3
- Item 4
Web Component Usage
Bolt Ordered List is a web component, you can simply use <bolt-ol> in the markup to make it render. Its inner content is comprised of <bolt-li>.
Example
<bolt-ol>
<bolt-li>Item 1</bolt-li>
<bolt-li>Item 2</bolt-li>
<bolt-li>Item 3</bolt-li>
<bolt-li>Item 4</bolt-li>
<bolt-li>Item 5</bolt-li>
</bolt-ol>Simple usage
Nesting of lists (ol and ul)
Theme variations
Theme: xlight
Theme: light
Theme: dark
Theme: xdark
2.18.0Page Header
(In Progress) Page Header Component
Published
- History
-
View changes - Install
-
yarn add @bolt/components-page-header - Source code
-
View on Github - Dependencies
-
2.18.0Bolt Pagination
Pagination Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-pagination - Source code
-
View on Github - Dependencies
-
Overview
The sequence of numbers assigned to pages on a search results page. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-pagination
Usage
{% include "@bolt-components-pagination/pagination.twig" with {
current: 5,
total: 10,
first: {
href: 'page-1-url'
},
previous: {
href: 'page-4-url'
},
pages: {
3: {
href: 'page-3-url'
},
4: {
href: 'page-4-url'
},
5: {
href: 'page-5-url'
},
6: {
href: 'page-6-url'
},
7: {
href: 'page-7-url'
}
},
next: {
href: 'page-6-url'
},
last: {
href: 'page-10-url'
}
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Horizontally align the items. |
string
|
center
|
|
|
|
Total pages within the pagination |
integer
| — |
|
|
|
Current page selected |
integer
| — |
|
|
|
A keyed array of page item objects where the key is the page number |
array , object |
— |
|
|
|
A link object for the first page |
object
| — |
|
|
|
A link object for the previous page (e.g. if on page 3, this links to page 2) |
object
| — |
|
|
|
A link object for the next page (e.g. if on page 3, this links to page 4) |
object
| — |
|
|
|
A link object for the last page |
object
| — |
|
|
|
Text to be displayed for the previous anchor |
string
|
Previous
|
|
|
|
Text to be displayed for the next anchor |
string
|
Next
|
|
1 of 3
1 of 6
1 of 7
4 of 5
4 of 6
4 of 10
5 of 7
6 of 6
5 of 10
100 of 100
Internationalization Support
For better internationalization support, align prop uses the start (left) and end (right) vocab. This helps the pagination to have the desired alignment regardless of the writing direction of the language being displayed.
Align start
Align end
Align center
Pagination on the Left, Something on the Right
In this case, you must set the align prop to be start so it is not centered within the cell.
Something on the right
2.18.0Popover
A small overlay that opens on demand.
Published
- History
-
View changes - Install
-
yarn add @bolt/components-popover - Source code
-
View on Github - Dependencies
-
Overview
Popover is part of the collection of components, visual styles, and build tools that power the the Bolt Design System.
Install via NPM
npm install @bolt/components-popover
Usage
{% include "@bolt-components-popover/popover.twig" with {
trigger: "This is the popover trigger",
content: "This is the popover content."
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal attributes object. Applies extra HTML attributes to the outer <bolt-popover> tag. |
object
| — |
|
|
|
Renders the trigger of the popover. Usually a link or button is used. |
object
| — |
|
|
|
Renders the content of the popover, which can be structured content that may contain calls to action. |
any
| — |
|
|
|
Sets the preferred placement of the popover. The actual placement of the popover will be automatically adjusted based on the space available on screen. |
string
|
bottom
|
|
|
|
Controls the spacing around the popover content. |
string
|
small
|
|
|
|
Optionally allows you to specify a parent element's CSS selector to use as an outer boundary when calculating placement. |
string
| — |
|
|
|
An array of different placement options that Popper.js should try if there isn't enough space for the ideal placement. Normally this defaults to all placement options however this lets you limit the options to pick from in certain situations. |
array
| — |
|
|
|
Unique ID for popover, randomly generated if not provided. |
string
| — |
|
Search Filter
Search Filter Component in Bolt
In Progress (Unreleased)
- History
-
View changes - Dependencies
-
Overview
A wrapper for search filters that primarily handles mobile behavior. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
NOTE: as of this writing, this component is used only for internal Bolt demos and not in any actual search. It may require some modification to be usable in the real world.
Install via NPM
npm install @bolt/search-filter
Usage
{% include "@bolt-components-search-filter/search-filter.twig" with {
"content": "Insert search filters here."
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Renderable content (e.g. a string, render array, or included pattern) to display within a modal at mobile breakpoints. Typically, this is where the filters themselves go. |
| — |
|
2.18.0Stack
A container component that defines spacing between elements vertically
Published
- History
-
View changes - Install
-
yarn add @bolt/components-stack - Source code
-
View on Github - Dependencies
-
Overview
A container component that defines spacing between elements vertically.. Part of the collection of components, visual styles, and build tools that power the the Bolt Design System.
Install via NPM
npm install @bolt/components-stack
Usage
{% include "@bolt-components-stack/stack.twig" with {
content: "This is one stack."
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal attributes object. Used to apply with extra HTML attributes to the outer <bolt-stack> tag. |
object
| — |
|
|
|
Control the spacing in between items. |
string
|
medium
|
|
|
|
Content of the stack. |
string , array , object |
— |
|
|
|
Manually disables the component from rendering to the Shadow DOM in a Twig template. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
|
|
Manually disables the web component from rendering to the Shadow DOM. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
Multiple stacks with xlarge spacing
Multiple stacks with large spacing
Multiple stacks with medium spacing
Multiple stacks with small spacing
Multiple stacks with xsmall spacing
Multiple stacks with none spacing
2.18.0Sticky
Sticky Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-sticky - Source code
-
View on Github - Dependencies
-
Overview
Sticky makes any component sticky to the top of the page. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-sticky
Usage
{% embed "@bolt-components-sticky/sticky.twig" %}
{% block sticky_content %}
// Sticky content
{% endblock %}
{% endembed %}
2.18.0Table
Table Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-table - Source code
-
View on Github - Dependencies
-
Overview
Table layout for tabular content. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-table
Usage
{% include "@bolt-components-table/table.twig" with {
headers: {
top: {
cells: [
"Column 1",
"Column 2",
"Column 3",
]
},
side: {
cells: [
"Row 1",
"Row 2",
"Row 3",
"Footer",
]
}
},
rows: [
{
cells: [
"R1C1",
"R1C2",
"R1C3",
]
},
{
cells: [
"R2C1",
"R2C2",
"R2C3",
]
},
{
cells: [
"R3C1",
"R3C2",
"R3C3",
]
}
],
footer: {
cells: [
"FC1",
"FC2",
"FC3",
]
}
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Generates top and side headers, each can contain an array of |
object
| — |
|
|
|
Generates an array of rows, each can contain an array of |
array
| — |
|
|
|
Generates a table footer, can contain an array of |
object
| — |
|
|
|
Display either a regular table or a more complex numeric table. |
string
|
regular
|
|
|
|
Removes the vertical border in between cells. |
boolean
|
false
|
|
|
|
Sets the width of the first column to be as wide as the longest text. |
boolean
|
false
|
|
With Rows Only
| R1C1 | R1C2 | R1C3 |
| R2C1 | R2C2 | R2C3 |
| R3C1 | R3C2 | R3C3 |
With Top Headers
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| R1C1 | R1C2 | R1C3 |
| R2C1 | R2C2 | R2C3 |
| R3C1 | R3C2 | R3C3 |
With Side Headers
| Row 1 | R1C1 | R1C2 | R1C3 |
|---|---|---|---|
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
With Top and Side Headers
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
With Headers and Footer
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
Real Example
| Item number | Description | Assemblies | |
|---|---|---|---|
| Build 2.0.1.0 — SR-49969 | SR-49941 | This hotfix changes Updater requirements for .NET. If you are using Updater with 7.1 or 8.0 Robotic Automation Runtime clients, you now need to have both .NET 4.0 and .NET 3.5 installed. |
OpenSpan.UpdaterService.Remoting.dll OpenSpan.Updater.ServerClientInterface.dll OpenSpan.Updater.ScheduledTasks.dll OpenSpan.Updater.PrePostOperation.dll OpenSpan.Updater.Git.dll OpenSpan.VersionFinder.exe OpenSpan.UpdaterService.exe OpenSpan.Updater.X509tool.exe OpenSpan.Updater.UserHelper.exe OpenSpan.Updater.UninstallHelper.exe OpenSpan.Updater.RuntimeLauncher.exe OpenSpan.Updater.InstallHelper.exe OpenSpan.Updater.Initializer.exe |
| Build 1.1.360 — SR-44891 | SR-44869 | This hotfix changes the system to better handle long file names. It also enhances VersionFinder to sort the list of branches, making it easier to find a specific branch. | OpenSpan.Updater.Git.dll |
| SR-43163 | This hotfix adds a list of post-update tasks to the RuntimeConfig.xml file. These tasks are run after files that match a pattern you specify are updated. |
OpenSpan.Updater.Git.dll OpenSpan.Updater.Initializer.exe OpenSpan.Updater.InstallHelper.exe OpenSpan.Updater.PrePostOperation.dll OpenSpan.Updater.PreReqCheck.dll OpenSpan.Updater.RuntimeLauncher.exe OpenSpan.Updater.ScheduledTasks.dll OpenSpan.Updater.ServerClientInterface.dll OpenSpan.Updater.ServerClientInterface.Tester.exe OpenSpan.Updater.UninstallHelper.exe OpenSpan.Updater.UserHelper.exe OpenSpan.Updater.X509tool.exe OpenSpan.UpdaterService.Remoting.dll OpenSpan.UpdaterService.exe |
|
| Build 1.1.354 — SR-44889 | SR-44850 | This hotfix changes Updater to avoid an exception that could prevent it from correctly populating branches. | ManagedOpenSsl.dll |
Numeric format is recommended for a table with numbers only, such as box scores.
Regular Format
| Pts | Reb | Ast | Stl | Blk | |
|---|---|---|---|---|---|
| Michael Jordan | 70 | 10 | 2 | 5 | 1 |
| Toni Kukoc | 21 | 15 | 10 | 3 | 4 |
| Steve Kerr | 5 | 2 | 20 | 5 | 0 |
| Total | 91 | 27 | 32 | 13 | 5 |
Numeric Format
| Pts | Reb | Ast | Stl | Blk | |
|---|---|---|---|---|---|
| Michael Jordan | 70 | 10 | 2 | 5 | 1 |
| Toni Kukoc | 21 | 15 | 10 | 3 | 4 |
| Steve Kerr | 5 | 2 | 20 | 5 | 0 |
| Total | 91 | 27 | 32 | 13 | 5 |
Remove the vertical border in between cells.
| Description | Team | Vehicle Form | |
|---|---|---|---|
| Optimus Prime | The awe-inspiring leader of the Autobot forces. Selfless and endlessly courageous, he is the complete opposite of his mortal enemy Megatron. | Autobots | Peterbilt Truck |
| Bumblebee | One of Optimus Prime's most trusted lieutenants. Although he is not the strongest or most powerful of the Autobots, Bumblebee more than makes up for this with a bottomless well of luck, determination and bravery. He would gladly give his life to protect others and stop the Decepticons. | Autobots | VW Beetle |
Set column widths to be flexible.
| Prop | Description | Type |
|---|---|---|
| attributes | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
object
|
| headers | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
object
|
| rows | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
array
|
| format | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
string
|
Set the width of the first column to be as wide as the longest text.
| Prop | Description | Type |
|---|---|---|
| attributes | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
object
|
| headers | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
object
|
| rows | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
array
|
| format | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
string
|
Add attributes to table cells.
| This cell spans 2 columns and has an utility class. | Column 3 | Column 4 | ||
|---|---|---|---|---|
| Row 1 | R1C1 | R1C2 | This cell spans 2 columns and has an utility class. | |
| Row 2 | R2C1 | R2C2 | This cell spans 2 columns, 2 rows and has an utility class. | |
| Row 3 | R3C1 | R3C2 | ||
| Footer | This cell spans 2 columns and has an utility class. | FC3 | FC4 | |
xdark
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
dark
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
light
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
xlight
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
Pass different items into cells
| Item number | Description | Assemblies | |
|---|---|---|---|
Build 2.0.1.0 — SR-49969 |
|
This hotfix changes Updater requirements for .NET. If you are using Updater with 7.1 or 8.0 Robotic Automation Runtime clients, you now need to have both .NET 4.0 and .NET 3.5 installed. |
OpenSpan.UpdaterService.Remoting.dll OpenSpan.Updater.ServerClientInterface.dll OpenSpan.Updater.ScheduledTasks.dll OpenSpan.Updater.PrePostOperation.dll OpenSpan.Updater.Git.dll OpenSpan.VersionFinder.exe OpenSpan.UpdaterService.exe OpenSpan.Updater.X509tool.exe OpenSpan.Updater.UserHelper.exe OpenSpan.Updater.UninstallHelper.exe OpenSpan.Updater.RuntimeLauncher.exe OpenSpan.Updater.InstallHelper.exe OpenSpan.Updater.Initializer.exe |
| Build 2.0.1.0 — SR-49969 | SR-44869 |
|
OpenSpan.Updater.Git.dll |
| Build 1.1.360 — SR-44891 | SR-43163 | This hotfix adds a list of post-update tasks to the RuntimeConfig.xml file. These tasks are run after files that match a pattern you specify are updated. |

|
|
|
This hotfix changes Updater to avoid an exception that could prevent it from correctly populating branches. | ManagedOpenSsl.dll |
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
| Pts | Reb | Ast | Stl | Blk | |
| Michael Jordan | 70 | 10 | 2 | 5 | 1 |
|---|---|---|---|---|---|
| Toni Kukoc | 21 | 15 | 10 | 3 | 4 |
| Steve Kerr | 5 | 2 | 20 | 5 | 0 |
| Total | 91 | 27 | 32 | 13 | 5 |
| This cell spans 2 columns and has an utility class. | Column 3 | Column 4 | ||
|---|---|---|---|---|
| Row 1 | R1C1 | R1C2 | This cell spans 2 columns and has an utility class. | |
| Row 2 | R2C1 | R2C2 | This cell spans 2 columns, 2 rows and has an utility class. | |
| Row 3 | R3C1 | R3C2 | ||
| Footer | This cell spans 2 columns and has an utility class. | FC3 | FC4 | |
| Item number | Description | Assemblies | |
|---|---|---|---|
|
|
|
This hotfix changes Updater requirements for .NET. If you are using Updater with 7.1 or 8.0 Robotic Automation Runtime clients, you now need to have both .NET 4.0 and .NET 3.5 installed. |
OpenSpan.UpdaterService.Remoting.dll OpenSpan.Updater.ServerClientInterface.dll OpenSpan.Updater.ScheduledTasks.dll OpenSpan.Updater.PrePostOperation.dll OpenSpan.Updater.Git.dll OpenSpan.VersionFinder.exe OpenSpan.UpdaterService.exe OpenSpan.Updater.X509tool.exe OpenSpan.Updater.UserHelper.exe OpenSpan.Updater.UninstallHelper.exe OpenSpan.Updater.RuntimeLauncher.exe OpenSpan.Updater.InstallHelper.exe OpenSpan.Updater.Initializer.exe |
| Build 2.0.1.0 — SR-49969 | SR-44869 |
|
OpenSpan.Updater.Git.dll |
| Build 1.1.360 — SR-44891 | SR-43163 | This hotfix adds a list of post-update tasks to the RuntimeConfig.xml file. These tasks are run after files that match a pattern you specify are updated. |
|
|
|
This hotfix changes Updater to avoid an exception that could prevent it from correctly populating branches. | ManagedOpenSsl.dll |
2.18.0Tabs
Tabs organize multiple panels of related content, allowing users to view one panel at a time.
Published
- History
-
View changes - Install
-
yarn add @bolt/components-tabs - Source code
-
View on Github - Dependencies
-
Usage
{% include "@bolt-components-tabs/tabs.twig" with {
panels: [
{
label: "Tab label 1",
content: "Tab panel 1.",
},
{
label: "Tab label 2",
content: "Tab panel 2.",
},
{
label: "Tab label 3",
content: "Tab panel 3.",
}
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
All of the tab panels. Each panel should contain a label and content. |
array
| — |
|
|
|
Horizontal alignment of tab labels. |
string
|
start
|
|
|
|
Set label spacing. |
string
|
small
|
|
|
|
Set panel spacing. |
string
|
small
|
|
|
|
Controls spacing placement on tab labels and panels. |
string
|
auto
|
|
|
|
- Minimum is 1 Set selected tab by number. To select the second tab, set to 2. |
integer
|
1
|
|
inset prop controls how label_spacing and panel_spacing are applied. When set to auto (default), there is inset spacing around labels and no inset spacing around panels, which means panels are flush with the edges of the parent container. When set to on, spacing is applied around the labels as well as the panels. This works well in a container which has no inner padding of its own. When set to off, all inset spacing is turned off. label_spacing applies between labels rather than around them, and panel_spacing only applies above the panel, making the panel flush with the edges of the parent container.
autoonofflabel_spacing and panel_spacing props, in conjunction with inset, to set spacing around tab labels and panels. See inset prop.
label_spacing to set spacing around (or between) tab labels.
smallautoonoffmediumautoonoffpanel_spacing to set spacing around tab panels.
noneautoonoffsmallautoonoffmediumautoonoffEyebrow
This is a headline.
Body text. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |

selected_tab prop to pre-selected a tab by number. To select the second tab, set selected_tab to 2. Defaults to first.
This is a Tabbed Band
Maximize Value with Next Best Action Intelligence
Blow away your customer’s expectations - engage each individual one-to-one, letting the AI constantly adapt to their needs.


Blow away your customer’s expectations - engage each individual one-to-one, letting the AI constantly adapt to their needs.

Customer Decision Hub
Infuse real-time AI into every customer engagement
There’s nothing artificial about Pega’s proven AI. This always-on brain gets results. Using pragmatic artificial intelligence and decision management, you can improve response rates by up to 6X, NPS by 30 points, and get ROI as high as 500%.
2.18.0Text
Text Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-text - Source code
-
View on Github - Dependencies
-
Overview
Text component v2. This is still in progress and only available as a web component. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-text
Usage
<bolt-text>
This is text.
</bolt-text>
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Text content of the headline. |
string
| — |
|
|
|
HTML semantic tags. |
string
|
p
|
|
|
|
Inline text or a block of text. |
string
|
block
|
|
|
|
Text color in context of theme colors. |
string
|
theme-body
|
|
|
|
Text alignment. |
string
|
inherit
|
|
|
|
Opacity level. |
number
|
100
|
|
|
|
Quoted text. |
boolean
|
false
|
|
|
|
Line height in context of the typographic design. |
string
|
regular
|
|
|
|
Letter spacing in context of the typographic design. |
string
|
regular
|
|
|
|
Transform controls the type case. Please note that capitalize would capitalize the first letter of each word, it is not the same as title case. |
string
|
regular
|
|
|
|
Font family in context of the typographic design. |
string
|
body
|
|
|
|
Font size in context of the typographic design. |
string
|
medium
|
|
|
|
Font weight in context of the typographic design. |
string
|
regular
|
|
|
|
Emphasized text. |
string
|
regular
|
|
|
|
A preset for headlines in context of the typographic design. |
boolean
|
false
|
|
|
|
A preset for subheadlines in context of the typographic design. |
boolean
|
false
|
|
|
|
A preset for eyebrow in context of the typographic design. |
boolean
|
false
|
|
|
|
If provided, turns headline into a link to given url. |
string
| — |
|
|
|
Each item in the array will build a utility class. No need to include |
array
| — |
|
its line-height
prop defined as:
tight
its line-height
prop defined as:
regular
its line-height
prop defined as:
loose
2.18.0Table of Contents
Table of Contents is a navigation list, usually found on an article page, of its section titles.
Published
- History
-
View changes - Install
-
yarn add @bolt/components-toc - Source code
-
View on Github - Dependencies
-
Overview
Table of Contents is part of the collection of components, visual styles, and build tools that power the the Bolt Design System.
Install via NPM
npm install @bolt/components-toc
Usage
{% include "@bolt-components-toc/toc.twig" with {
items: [
{
text: "Section 1",
url: "#section-1"
},
{
text: "Section 2",
url: "#section-2"
},
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal attributes object. Applies extra HTML attributes to the outer <bolt-toc> tag. |
object
| — |
|
|
|
Generates an array of items. The items represent the headlines of top level sections in an article. |
array
| — |
|
|
|
Renders a header for the table of contents. |
string
| — |
|
|
|
Unique ID for the table of contents, randomly generated if not provided. |
string
| — |
|
Table of Content
This is the header
Marvel Cinematic Universe
Phase One
Iron Man. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus.
Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor lobortis. Pellentesque eu est a nulla placerat dignissim. Morbi a enim in magna semper bibendum. Etiam scelerisque, nunc ac egestas consequat, odio nibh euismod nulla, eget auctor orci nibh vel nisi. Aliquam erat volutpat. Mauris vel neque sit amet nunc gravida congue sed sit amet purus. Quisque lacus quam, egestas ac tincidunt a, lacinia vel velit. Aenean facilisis nulla vitae urna tincidunt congue sed ut dui. Morbi malesuada nulla nec purus convallis consequat. Vivamus id mollis quam. Morbi ac commodo nulla. In condimentum orci id nisl volutpat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in dui mauris. Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere.
Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis.
Phase Two
Iron Man 3. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor lobortis. Pellentesque eu est a nulla placerat dignissim. Morbi a enim in magna semper bibendum. Etiam scelerisque, nunc ac egestas consequat, odio nibh euismod nulla, eget auctor orci nibh vel nisi. Aliquam erat volutpat. Mauris vel neque.
Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti.
Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam.
Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui.
Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et.
Phase Three
Captain America: Civil War. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum.
Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin.
Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor lobortis. Pellentesque eu est a nulla placerat dignissim. Morbi a enim in magna semper bibendum. Etiam scelerisque, nunc ac egestas consequat, odio nibh euismod nulla, eget auctor orci nibh vel nisi. Aliquam erat volutpat. Mauris vel neque sit amet nunc gravida congue sed sit amet.
2.18.0Tooltip
Floating label that briefly describes an element.
Published
- History
-
View changes - Install
-
yarn add @bolt/components-tooltip - Source code
-
View on Github - Dependencies
-
Overview
Tooltip component. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-tooltip
Usage
{% include "@bolt-components-tooltip/tooltip.twig" with {
trigger: "This is the tooltip trigger",
content: "This is the tooltip content."
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal attributes object. Applies extra HTML attributes to the outer <bolt-tooltip> tag. |
object
| — |
|
|
|
Renders the trigger of the tooltip. |
any
| — |
|
|
|
Renders the content of the tooltip. Plain text is preferred because this is supposed to be a simple label. For passing more complex content and actions, please use Popover instead. |
any
| — |
|
|
|
Sets the preferred placement of the tooltip. The actual placement of the tooltip will be automatically adjusted based on the space available on screen. |
string
|
top
|
|
|
|
Unique ID for the tooltip, randomly generated if not provided. |
string
| — |
|
|
|
Optionally allows you to specify a parent element selector to use as an outer boundary when calculating placement. |
string
| — |
|
|
|
An array of different placement options that Popper.js should try if there isn't enough space for the ideal placement. Normally this defaults to all placement options however this lets you limit the options to pick from in certain situations. |
array
| — |
|
|
|
This prop is deprecated. Please use placement instead. |
any
| — |
|
|
|
This prop is deprecated. Please stop using it. |
any
| — |
|
|
|
This prop is deprecated. Please stop using it. |
any
| — |
|
2.18.0Bolt Trigger
Trigger Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-trigger - Source code
-
View on Github - Dependencies
-
Overview
Trigger is an unstyled component used to convey a call to action. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-trigger
Description
Triggers add button or link behavior to any content without the default button or link styles.
Usage
{% include "@bolt-components-trigger/trigger.twig" with {
content: "This is a trigger"
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Main content of the trigger (Twig only). |
string , array , object |
— |
|
|
|
Contains a URL that the link points to. This may also be passed as part of |
string
| — |
|
|
|
Specifies where to display the linked URL. This may also be passed as part of |
string
| — |
|
|
|
Determines the button tag type for semantic buttons |
string
|
button
|
|
|
|
Type of cursor shown on hover. |
string
|
pointer
|
|
|
|
The name of a method on the |
string
| — |
|
|
|
|
string
| — |
|
|
|
Set the display property |
string
|
inline
|
|
|
|
Turn off the default outline on focus |
boolean
|
false
|
|
|
|
Make trigger unusable and un-clickable. Only applies to |
boolean
|
false
|
|
2.18.0Bolt Typeahead
Typeahead is an input field with dropdown-like listbox that displays suggested results that most closely match a user's given search term.
Published
- History
-
View changes - Install
-
yarn add @bolt/components-typeahead - Source code
-
View on Github - Dependencies
-
Overview
Installation
npm install @bolt/components-typeahead
Features
- Progressively enhanced simple html
<form>fallback (via Twig) - Server-side pre-rendered SVG icons (when using Twig)!
- Uses the new
withEventsbase class to allow for much deeper JavaScript customization - Fuzzy logic search / fuzzy matching using fuse.io
- Keyboard combo-support (command+shift+f)
- Wired up to use CSS Modules (once they ship in a future Bolt release)
- Fully customizable behavior to handle partial vs full result matches, etc
- Supports rendering to the Shadow DOM and the Light DOM
What's Next? (Future Updates)
- Fully support theming system colors
- JSDoc support / further improve docs and demos
- Broader testing coverage
- Look into adding
<slot>support - More customization for additional use cases?
- Multi-section support
API
JavaScript Properties/Attributes
| Name | Type | Description |
|---|---|---|
items |
array |
An array of objects that populates the dropdown |
JavaScript Event Hooks
| Name | Params | Description |
|---|---|---|
onInput |
event, value |
Called every time the input value changes |
getSuggestions |
value |
Called by onSuggestionsFetchRequested when re-rendering suggestions. Handles highlighting keywords in the search results in a React-friendly way + handles limiting the total number of results displayed |
onChange |
event, newValue, method |
Called when a suggestion is selected. Includes info on how the particular item was selected (click, keyboard, etc) |
onSuggestionsFetchRequested |
value |
Called every very time you need to gather / update suggestions to display. See onSuggestionsFetchRequested for more info. |
onSuggestionsClearRequested |
Called when clearing suggestions. See onSuggestionsClearRequested for more info. | |
onSelected |
event, suggestion |
Will be called every time suggestion is selected via mouse or keyboard. See onSuggestionSelected for more info. |
onRenderInput |
value |
Fired when the input is being rendered |
Additional references
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
The maximum number of typeahead results to display |
number
|
10
|
|
|
|
An array of objects that's used to populate the suggestion list that appears below the input as the users type. This array of objects can be asynchronously fetched and should contain a |
array
| — |
|
|
|
Screenreader-specific text for the clear search button, intended to provide a longer, more descriptive explanation of the clear button's behavior. |
string
|
Clear search results
|
|
|
|
Screenreader-specific text for the submit button, intended to provide a longer, more descriptive explanation of the submit button's behavior. |
string
|
Submit search query
|
|
|
|
Screenreader-specific label text associated with the search input. |
string
| — |
|
|
|
The placeholder text to display inside the Typeahead search input. |
string
|
Enter your search query
|
|
|
|
Initial value to pre-populate the input field |
string
| — |
|
|
|
Input element's name attribute used when pre-rendering the component |
string
| — |
|
|
|
Disable text highlighting in matching search results (highlighting is enabled by default) |
boolean
|
false
|
|
Demo: Dyamically Fetch Data
In this example, we populate the Typeahead component with JSON data that's dynamically fetched from an external source via the getSuggestions hook.
Also, this demo caps the max # of search results to display at 5.
{% include "@bolt-components-form/form.twig" with {
children: include("@bolt-components-typeahead/typeahead.twig", {
attributes: {
class: [
"js-typeahead-hook--dynamically-fetch-data"
]
},
max_results: 5,
input_name: "q"
}),
attributes: {
action: "https://www.pega.com/search",
target: "_blank",
method: "GET"
}
} %}
// NOTE: make sure you're running this code through a tool like Babel before shipping for cross browser compatibility!
const dynamicTypeaheadDemo = document.querySelector(
'.js-typeahead-hook--dynamically-fetch-data',
);
const setupEventHandlers = () => {
// note: make sure to let Typeahead know when the data fetched is ready
dynamicTypeaheadDemo.on('getSuggestions', async value => {
return await new Promise(async resolve => {
await fetch('/build/data/typeahead.data.json')
.then(function(response) {
return response.json();
})
.then(function(data) {
return resolve(data);
});
});
});
dynamicTypeaheadDemo.on('onSelected', (element, event, suggestion) => {
const exactMatch = element.items.filter(
item => item.label === suggestion.suggestionValue,
)[0];
function navigateTo(url) {
if (window.location !== window.parent.location) {
const win = window.open(url, '_blank');
win.focus();
} else {
window.location = url;
}
}
if (exactMatch && exactMatch.url) {
if (exactMatch.url) {
navigateTo(exactMatch.url);
} else {
navigateTo(`https://www.pega.com/search?q=${itemSelected.label}`);
}
} else if (suggestion.suggestionValue !== '') {
navigateTo(`https://www.pega.com/search?q=${suggestion.suggestionValue}`);
}
});
};
if (dynamicTypeaheadDemo) {
if (dynamicTypeaheadDemo._wasInitiallyRendered) {
setupEventHandlers();
}
dynamicTypeaheadDemo.addEventListener('ready', e => {
if (e.detail.name === 'bolt-typeahead') {
setupEventHandlers();
}
});
}
2.18.0Unordered List
Unordered List Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-ul - Source code
-
View on Github - Dependencies
-
Overview
Stylistic bulleted list for article content. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-ul
Usage
{% include "@bolt-components-ul/ul.twig" with {
"items": [
"Do not include any data or information in your posts that are confidential!",
"Apply basic practices for collaborative work.",
include("@bolt-components-link/link.twig", {
text: "Be honest, respectful, trustworthy and helpful.",
url: "#!",
}),
"Answer questions authoritatively and concisely. Avoid cluttering discussions with noise."
]
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Use the items prop instead. |
array
| — |
|
|
|
All items can be simple text or |
array
| — |
|
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
-
Be honest, respectful, trustworthy and helpful. - Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
Theme: xlight
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
Theme: light
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
Theme: dark
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
Theme: xdark
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
- Answer questions authoritatively and concisely. Avoid cluttering discussions with noise.
- Do not include any data or information in your posts that are confidential!
- Apply basic practices for collaborative work.
- Be honest, respectful, trustworthy and helpful.
-
Level 1
- Item 1
-
Level 2
- Item 1
- Item 2
-
Level 3
- Item 1
- Item 2
- Item 3
-
Level 4
- Item 1
- Item 2
- Item 3
- Item 4
-
Level 5
- Item 1
- Item 2
- Item 3
- Item 4
- Item 5
- Item 5
- Item 5
- Item 4
- Item 5
- Item 3
- Item 4
- Item 5
- Avoid cluttering discussions with noise.
Web Component Usage
Bolt Unordered List is a web component, you can simply use <bolt-ul> in the markup to make it render. Its inner content is comprised of <bolt-li>.
Example
<bolt-ul>
<bolt-li>Item 1</bolt-li>
<bolt-li>Item 2</bolt-li>
<bolt-li>Item 3</bolt-li>
<bolt-li>Item 4</bolt-li>
<bolt-li>Item 5</bolt-li>
</bolt-ul>Simple usage
Nesting of lists (ol and ul)
Theme variations
Theme: xlight
Theme: light
Theme: dark
Theme: xdark
2.18.0Video
Video Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-video - Source code
-
View on Github - Dependencies
-
Overview
Stylistic video. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/video
Usage
{% include "@bolt/video.twig" with {
videoId: "5609376179001",
accountId: "1900410236",
playerId: "r1CAdLzTW",
showMeta: true,
showMetaTitle: false
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
|
Brightcove ID for this video. |
string , number |
— |
|
|
|
Brightcover Player ID. |
string
| — |
|
|
|
ID of the Brightcove account that owns the video. |
string , number |
— |
|
|
|
A unique identifying string, randomly generated if not provided. |
string
| — |
|
|
|
A custom title to use in the share overlay |
string
|
Share This Video
|
|
|
|
Maintain video ratio. |
boolean
| — |
|
|
|
Should the video be collapsed on load. |
boolean
| — |
|
|
|
Should the video show meta data. |
boolean
|
true
|
|
|
|
Should the video show meta title. |
boolean
|
true
|
|
|
|
Should the video controls be available. |
boolean
|
true
|
|
|
|
Should the video auto-play on load. |
boolean
|
false
|
|
|
|
Should the video loop. |
boolean
|
false
|
|
|
|
The |
string
| — |
|
|
|
Space-separated list of built-in |
string
| — |
|
|
|
Space-separated list of any built-in |
string
| — |
|
|
|
Background video feature will be removed with Bolt v3.0 |
| — |
|
|
|
An array of the default |
array
| — |
|
|
|
The built-in |
array
| — |
|
This video has controls set to false, you cannot interact with the video player but you can create external control to interact with it:
This video has external controls and an inline script:
This video has showMetaTitle set to false to hide the title from the video player, so you can pass the title to other markup.
Figure and Figcaption
Pega Adaptive Decision Manager
Headline with Video
Pega Adaptive Decision Manager
This video has disabled_plugins set to playback. Therefore disabling the default playback plugin.
Accepted plugins: cue, social, playback, and email.
This video has enabled_plugins set to a few values. Therefore enabling the plugins defined in the values.
Accepted plugins: cue, social, playback, and email.
This video has an external plugins script defined through on_init.
This video has an external plugins script defined through on_init and enabled_plugins set to certain values.